4 000 Material Design Icons Download
- Designer in Action
- Design-Wissen
- Material Design System – Die Designsprache von Google für die Gestaltung von Websites nutzen
Material Design System – Die Designsprache von Google für die Gestaltung von Websites nutzen

Material Design ist die Designsprache von Google. Das ausgeklügelte System besteht aus Komponenten wie Farben und Icons und kann zudem für die Gestaltung von Websites und Apps genutzt werden.
Wie man das auf das Material Design System für die Gestaltung von Websites und Apps zurückgreifen kann, erklären wir hier.
Was ist Material Design?
Material Design ist die visuelle Designsprache von Google. Mit Material Design haben die Kalifornier eine Designsprache geschaffen, die klassische Design-Prinzipien mit technologischen Erkenntnissen und wissenschaftlichen Aspekten ergänzt. Mit anderen Worten: Gestaltung trifft auf Technik. Das Designsystem basiert, wie der Name schon vermuten lässt, auf materialartigen Komponenten wie Flächen, Objekte und Icons.
Ziele von Material Design sind
- auf Grundlage der Designsprache ansprechende Websites erstellen zu können,
- ein einheitliches System für diverse Plattformen, Geräte und Eingabemethoden bereitzustellen und
- flexibel auf Anpassungen reagieren zu können.
Das Besondere an diesem System ist, dass die Designsprache von der realen Welt inspiriert ist. Dieses zeigt sich beispielsweise in der Art und Weise, wie einzelne Bereiche oder Elemente das Licht reflektieren oder eigene Schatten werfen.
Die Designsprache ist geprägt von Methoden, die auch im Druchbereich Verwendung finden. Dazu gehören Bereiche wie Typografie, Raster, Maßstab, Farben und Bilder. Unaufdringliche Animationen sind ebenfalls Teil des Systems. Sie werden eher unterschwellig und zudem an den Stellen verwendet, die von Bedeutung sind. Animationen sollen eher unterstützt wirken. Sie dienen nicht der Effekthascherei.
Das Designsystem stellt zudem eine anpassungsfähige Grundlage dar, um Marken Ausdruck zu verleihen. Die Komponenten und Elemente ermöglichen somit auch eine Anpassung an die Erfordernisse von Unternehmen.
Aus welchen Komponenten besteht Material Design?
Das Designsystem besteht aus Gestaltungsregeln, die Google im Detail im Styleguide beschreibt.
Die Komponenten sind:
- Umgebung/Umfeld
- Layout
- Navigation
- Farben
- Typografie
- Icons
- Formen
- Animation
- Interaktion
- Kommunikation
Grundbaustein Umgebung/Umfeld
In der realen Welt werfen Objekte Schatten und strahlen das Licht zurück. Das Designsystem spiegelt diese Eigenschaften wider und lässt somit Flächen durchgängig über Apps und Seiten hinweg anwendbar gestalten.
Layout als Material Design Komponente
Die Gestaltungen, die durch dieses Designsystem entstehen, wirken allgemein ausgeglichen. Es wird zumeist auf ein 8er-Raster ausgerichtet, das sowohl auf Abstände als auch auf das Gesamtlayout Anwendung findet. Für kleine Komponenten gibt es ein 4er-Raster.
Die Benutzeroberflächen sollten entsprechend der Gestaltungsvorgaben intuitiv gehalten werden. Außerdem sind feste Bereiche für das User Interface und die räumliche Anordnung gegeben.
Navigation integrieren
Unterschieden wird zwischen drei Arten von Navigationen. Die nachfolgenden Empfehlungen gelten vorrangig für die Gestaltung und Entwicklung von Apps:
- Seitliche Navigation (Bewegung zwischen Bildschirmen auf der gleichen Ebene)
- Vorwärtsnavigation (Abschließen einer Aufgabe)
- Rückwärtsnavigation (Rückwärtsbewegung zwischen den Bildschirmen, meist in einer bestimmten Reihenfolge)
Vor allem für Android-Apps gibt es einige Erklärungen, die bei der Entwicklung behilflich sind. Details zu den Navigationsarten stehen ferner im Styleguide von Google beschrieben.
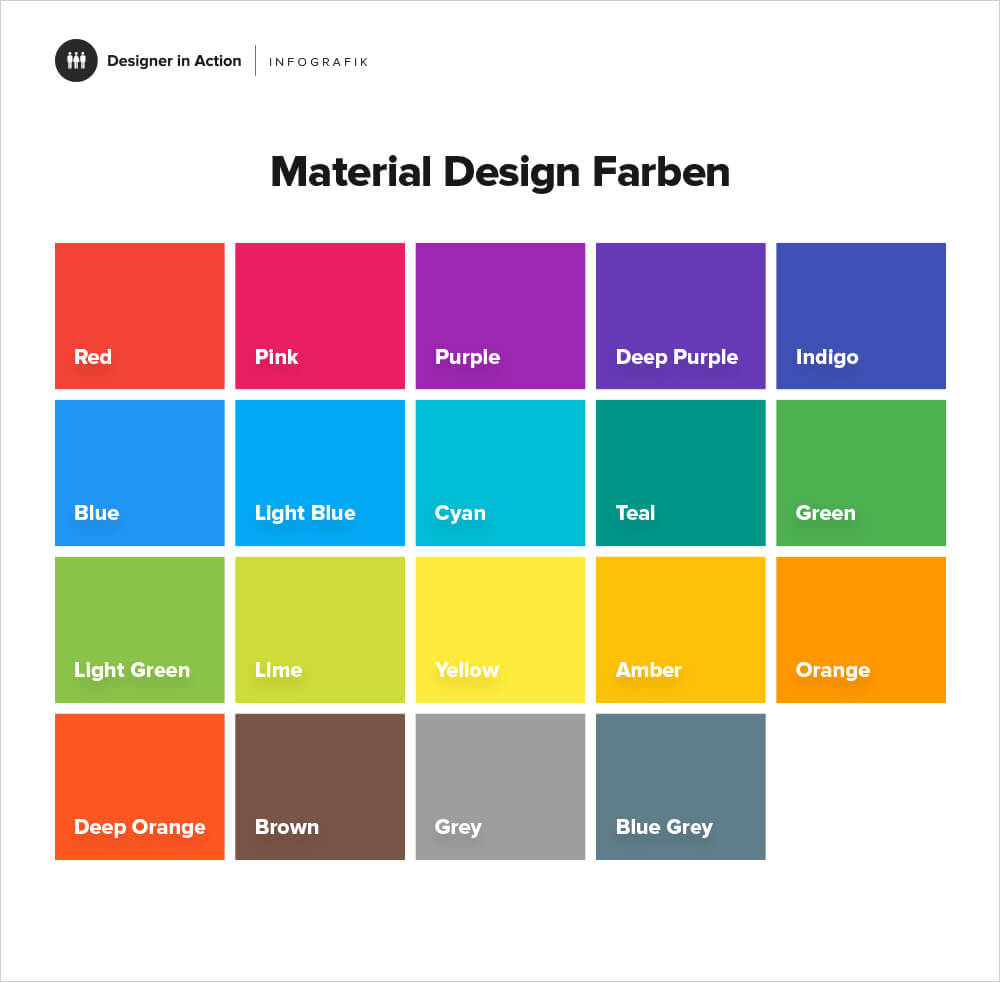
Farben im Material Design nutzen
Das Material Design Color System ist eine der wichtigsten Komponenten. Das Farbsystem ist durchdacht und beinhalt 19 Grundfarben. Aus diesen vorgegebenen Farben kann eine Primärfarbe und eine Akzentfarbe ausgewählt werden.
Durch dunkle und helle Abstufungen lassen sich auf verschiedene Art und Weise Benutzeroberflächen farblich bereichern. Alle Grundfarben tragen eine Farbnummer. Der Wert „500" steht beispielsweise für den Standardfarbton. Möchte man einen Idee heller gehen, wählt man also den Farbwert, der in der Skala bei „400" hinterlegt ist. Werte über 500 wirken zunehmend dunkler.

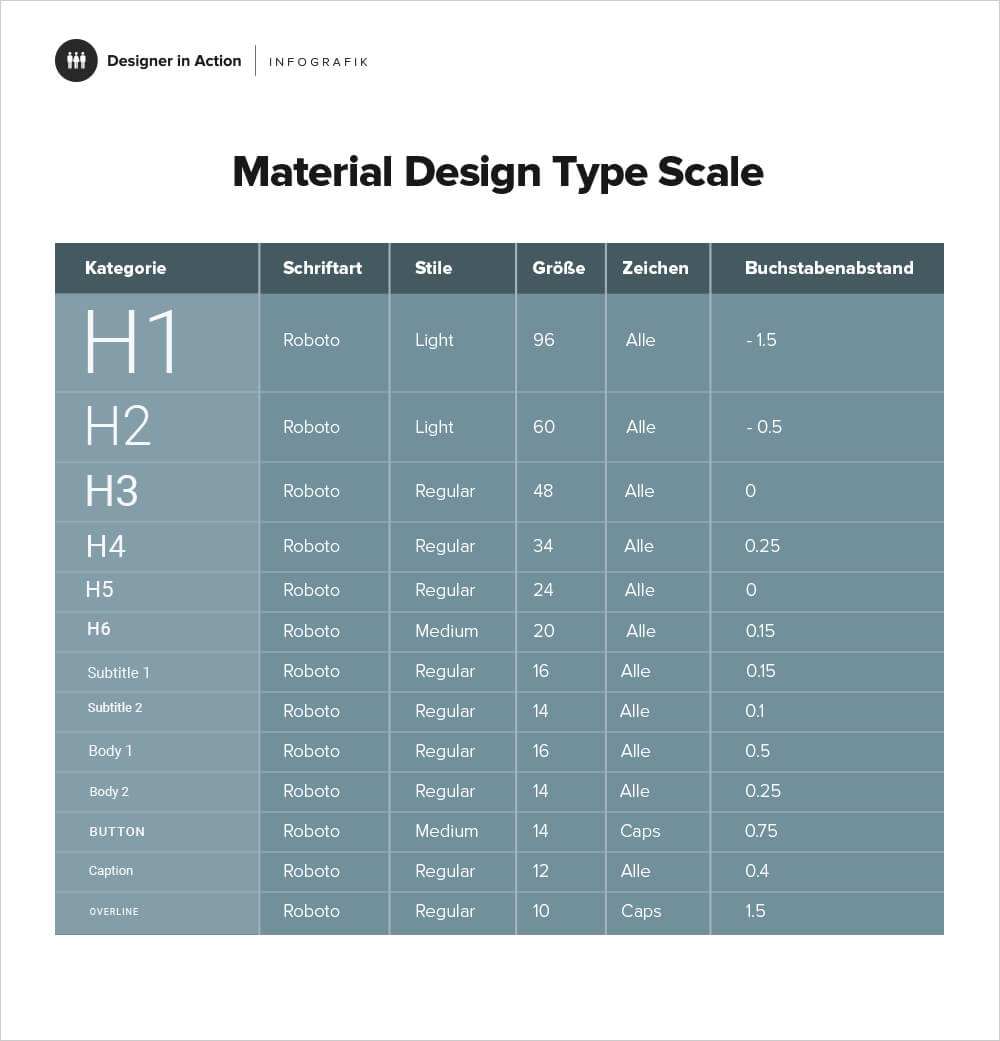
Typografie und Material Design
Typografie folgt in diesem Design-System ebenfalls festen Regeln. Ziel bei der Verwendung von Schriften ist es, dass Inhalte so klar und wirksam wie möglich dargestellt werden.
Um dieses zu erreichen, gibt es 13 Stile mit unterschiedlichen Schriftgrößen, die zudem auch diverse Textkategorien abdecken. Bei der Designsprache setzt Google von Haus aus auf die Schriftart Roboto. Diese kann man kostenlos herunterladen.

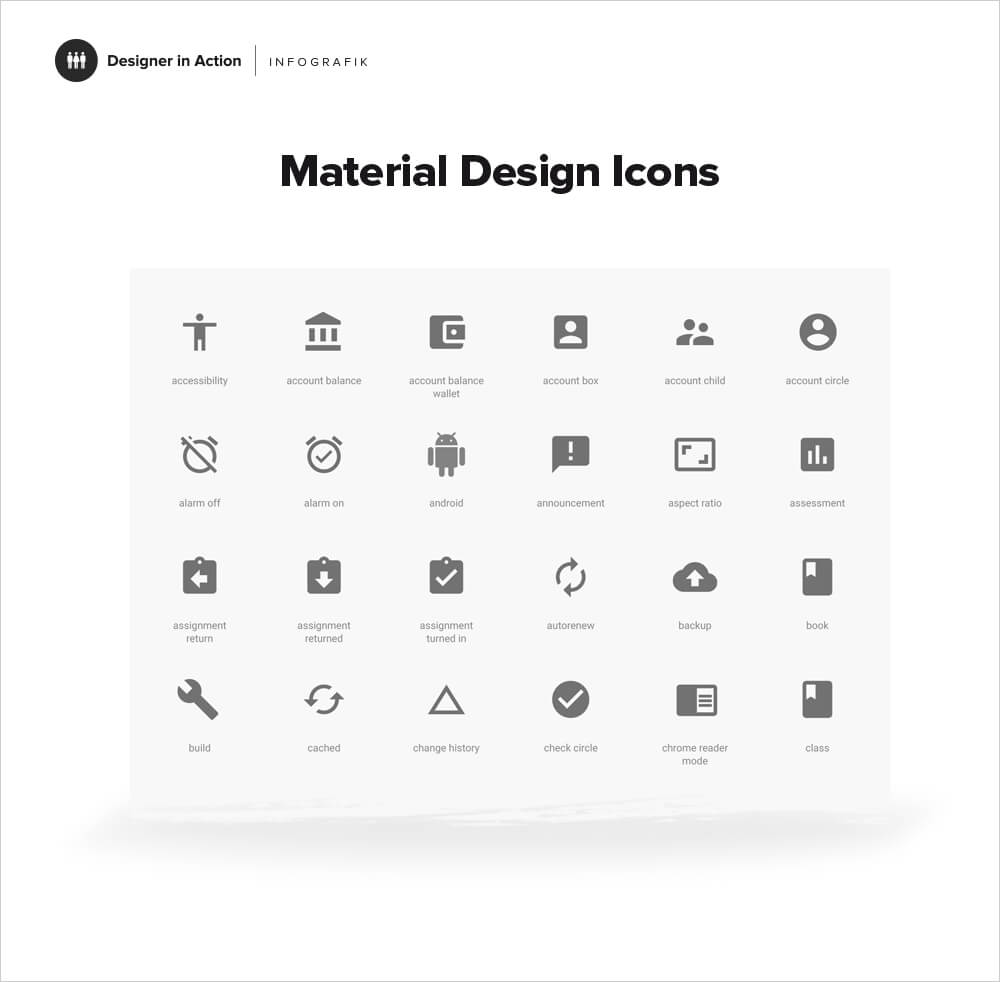
Material Design Icons und Symbole
Natürlich kommen auch Symbole zum Einsatz. Unterschieden wird zwischen
- Produkt-Symbolen
- System-Symbolen
- Animierte Symbolen
Die Produkt-Symbole dienen dem bildlichen Ausdruck von Produkten, Services und Tools – z.B. bei einer Marke. Mit den System-Symbolen werden übliche Aktionen, Dateien und Geräte abgebildet. Die Animierten Symbole spiegeln Aktionen wider, die sich per Knopfdruck auslösen lassen.
Symbole, die sich für den Einsatz in diesem Designsystem eignen, findet man beispielsweise unter materialdesignicons.com

Formen – Flächen und Formen
Die sogenannten „Shapes" sollen laut Angaben von Google die Aufmerksamkeit auf sich ziehen, einen bestimmten Status bildlich darstellen und die Marke ansprechend transportieren.
Flächen werden dazu verwendet, um einen bestimmten Zweck oder eine bestimmte Bedeutung widerzuspiegeln. Ergänzender Texte und Symbole können dabei helfen, diese Bedeutung noch weiter zu verstärken.
Das Spiel mit Licht und Schatten wirkt dabei auf unterschwellige Weise unterstützend.
Animation
Durch den Einsatz von Animationen soll die Benutzeroberfläche noch ausdrucksstarker und benutzerfreundlicher wirken. Animierte Elemente können Verbindungen und gedankliche Verknüpfungen zwischen Bereichen herstellen sowie den Nutzer ein positives Feedback geben. Bei diesem Designsystem werden subtile Animationen verwendet, die dank ihrer Methoden dennoch ausdrucksstark und harmonisch wirken.
Material Design Interaktion
Unterschieden wird bei den Interaktionen zwischen Gesten, Auswahlmöglichkeiten und mehreren Status-Werten wie Hover, Focus, Selected oder Activated – wie man sie beispielsweise von CSS her kennt. Auch hier gibt Google einige Empfehlungen an die Hand, bei der jeweils die Primärfarbe durch eine entsprechende Akzentfarbe ergänzt wird. Mehr zu den umfangreichen Ausführungen und Empfehlungen kann man im Styleguide von Google nachlesen.
Die Kommunikation mit dem Nutzer
Unter Kommunikation versteht Google sogenannte „Bestätigungskommunikation". Gemeint ist damit die Bestätigung, bevor Aktionen ausgeführt werden, wie eine Schaltfläche reagiert oder wie eine sichtbare Rückgabe ausfällt. Google möchte mit dem Ansatz im Grunde genommen Unsicherheiten der Nutzer aus dem Weg räumen. Das Unternehmen hat sich daher Gestaltungsgrundlagen überlegt, die im System Verwendung finden.
Video zu Material Design
Wie die Designsprache entstand, verrät Google in dem folgenden Video. Der Film bietet einen interessanten Blick hinter die Kulissen der Entwickler und stellt die Designsprache vor.
Tipps, Tools und Downloads zu Material Design
Möchte man nun das System für eigene Websites nutzen, so bietet sich beispielsweise an, einen ausführlichen Blick auf den Designguide von Google zu werfen. Dieser enthält alles Wissenswerte – direkt von den Entwicklern.
Mithilfe von Generatoren wie Color Tool, materialpalette.com oder Material Mixer lassen sich zudem Farbkonzepte für Websites und Apps umsetzen.
Mit Tools von getmdl.io kann man den typischen Look-and-Feel auf andere Websites übertragen. Hierbei handelt es sich um eine Sammlung von CSS- und JavaScript-Listings, die sich als Vorlagen oder als Ergänzung für eigene Seiten nutzen lassen.
Symbole lassen sich außerdem von MaterialDesign icons by Google, materialdesignicons.com oder Materialize Icons herunterladen. Der Iconic Font ist ebenfalls einen Blick wert, denn er verfügt über ein eigenes CDN und ist außerdem per CSS einbindbar.
Wie andere Anwendungen das ausgeklügelte System einsetzen, kann man im kostenlosen eBook Mobile UI Design Patterns nachlesen. Interessant sind an dieser Stelle auch die iOS Design Guidelines von Apple, die zudem Tipps und Kniffe bei der Erstellung von Apps verraten.
Fazit
Das System von Google ist sicherlich kein „Allheilmittel" in Sachen Design. Websites und Apps können sich durch die Verwendung dieser visuellen Designsprache sogar ähneln und womöglich austauschbar wirken. Eine solide Grundlage für Gestaltungen bildet Material Design allemal. Von vornherein werden einem eine Menge Gestaltungsempfehlungen an die Hand gegeben, die sich bereits in der Praxis bewähren konnten.
Source: https://www.designerinaction.de/design-wissen/material-design-system/
Posted by: hubertcrittlee0194925.blogspot.com
Post a Comment for "4 000 Material Design Icons Download"